Finishing touch, beautifying the web
The web is an ever-evolving medium propelled forward by enthusiastic developers and designers. Animation is just a slice of web design that has risen to high acclamation in recent years. The methods and techniques for adding motion to an interface may have changed, but the end result is still a lively design with charming interactive tendencies.
A website's homepage can be improved through branding, icons, illustrations, or any number of added features. Once the underlying user experience has been created, it's easier to focus on a layer of colorful graphics and spicy design techniques. Animation is one such technique that can really spice up a homepage to draw attention from new visitors.

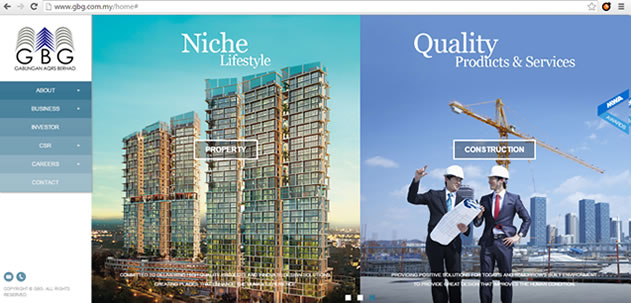
Gabungan AQRS Berhad's new design is straightforward and include a FancyBox which is really well executed and polished way of displaying images. The great thing about this effect is how it draws attention. It has a slider featuring all of the various core businesses the company is involved in. On first pageload each item will animate and fade into the slider. Then as you click between different minuscule square boxes, the items will animate in from the side. The animated elements are subtle but noticeable. Although it is a simple example, it works perfectly in the context of Gabungan AQRS's website.
The main menu is positioned and fixated to the left and is changed altogether including the color theme for each different business categories. The navigation for sub categories consists of a horizontally layout and circle shape icons with a few links nested alongside the top right corner, adding some excitement to the design.
Website : http://www.gbg.com.my/
Web Server : IIS8
Content Management System : Kentico
Web Framework : ASP.NET
Google Hosted Libraries is also being used here. Few advantages of using Google Hosted Libraries are:
- - Decreased Latency
- - Increased Parallelism
- - Better Caching
- jQuery Waypoints is also smartly used, that makes it easy to execute a function whenever you scroll to an element.
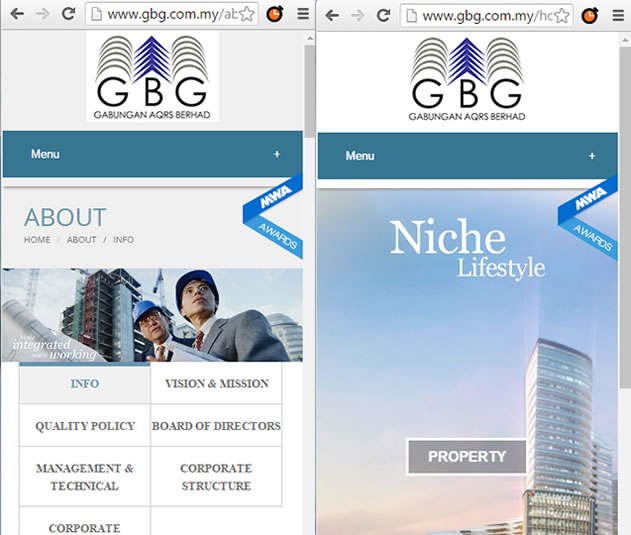
Responsive Images
There is client-side solution for delivering alternate image data based on device capabilities to prevent wasted bandwidth and optimize display for both screen and print being included in its design technique.
A large image can be perfect on a big computer screen, but useless on a small device. Why load a large image when you have to scale it down anyway? To reduce the load, or for any other reasons, you can use media queries to display different images on different devices.
The srcset and sizes attributes extend the img and source elements to provide a list of available image sources and their sizes. Browsers can then use this information to pick the best image source. Both srcset and sizes are part of the HTML specification and can used separately or in conjunction with the picture element.
Twitter Bootstrap is being used in this web site for developing responsive web design, mobile-first web sites.
All of these techniques and ingredients being concocted have come together through an advancement of frontend technologies and browser standards. CSS animation is a powerful feature that has recently been gaining serious traction. It is offering us a picturesque look into the modern state of web design and the potential future of CSS web animation.

Danny Foo is Bootstrap and HTML5 expert. When he is not in the office, you can usually find him running on his treadmill and coding on his laptop at the gym bar.